Interactive
DESIGNER
My name is Charles "CJ" Diggs. Over the last 15 years, I have designed interactive experiences for websites, apps, web-based games, and tools. My passion lies at the intersection of UI Design & Development (HTML/CSS, Javascript, GSAP, canvas), micro-interactions, motion, and design systems.
About Me
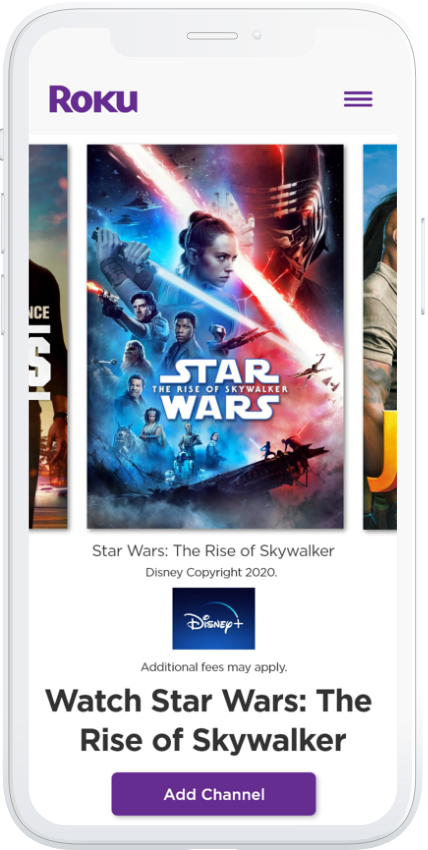
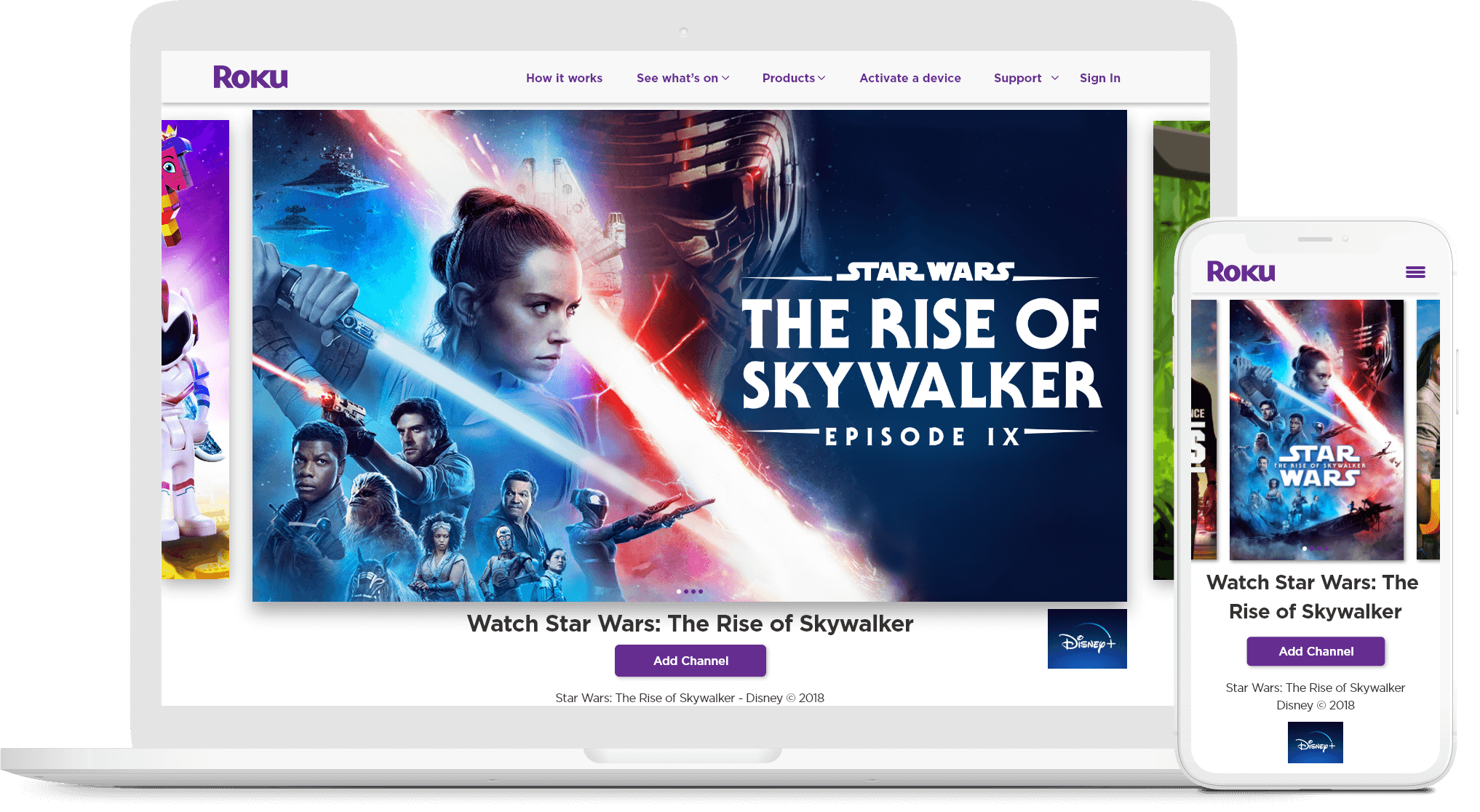
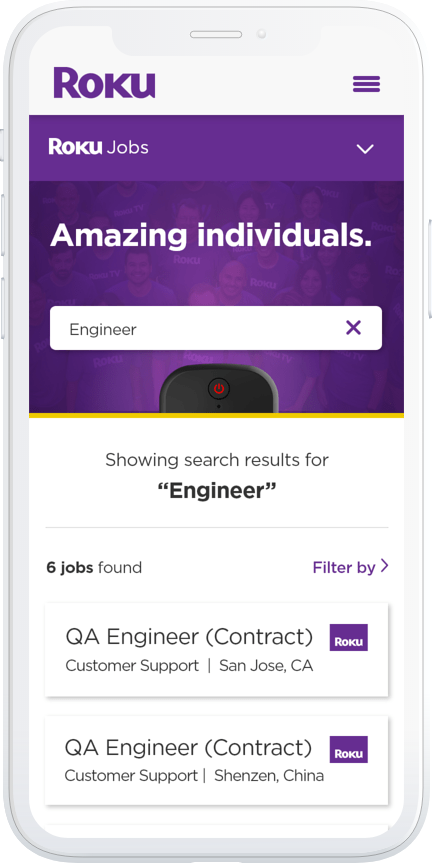
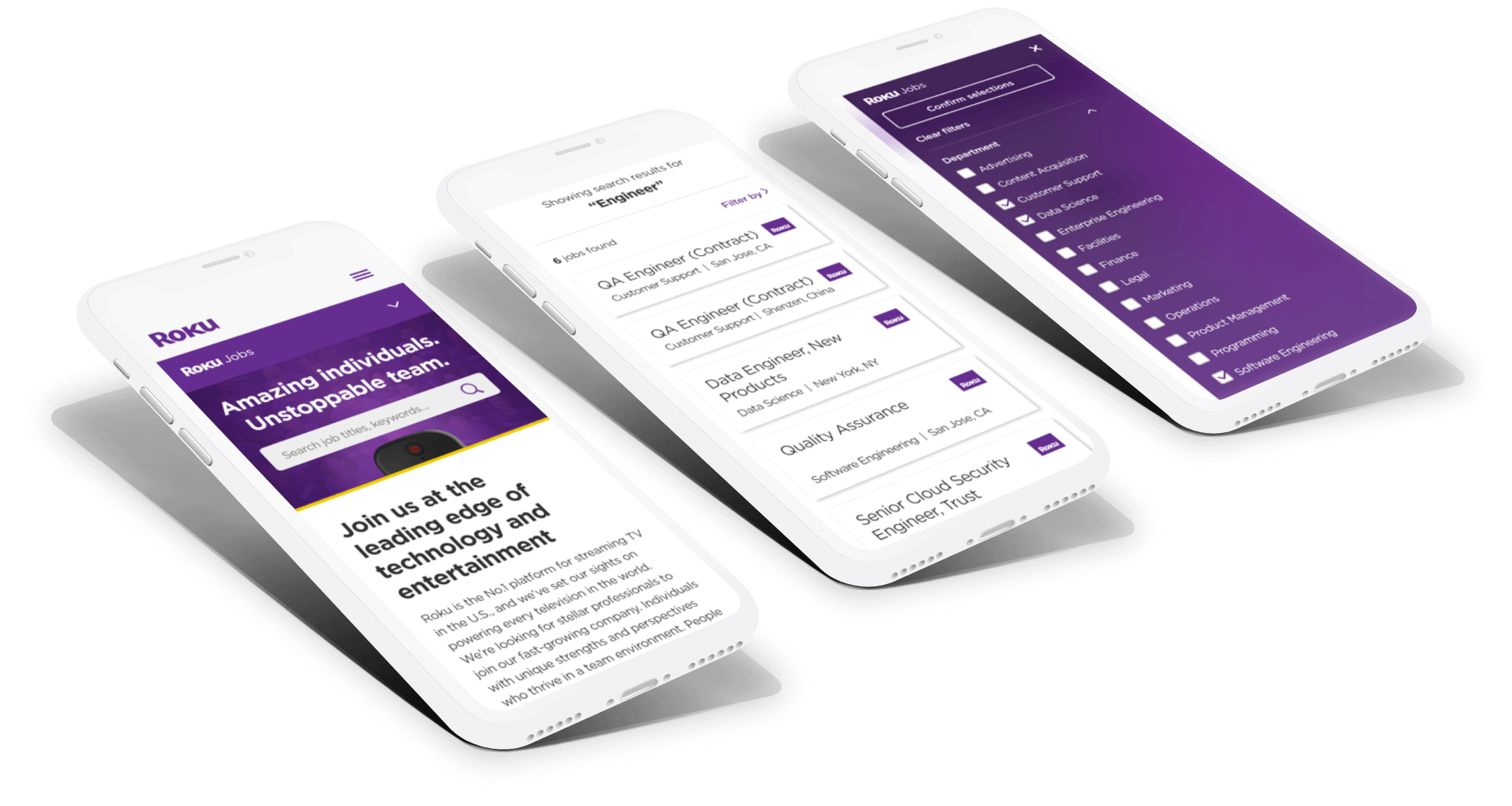
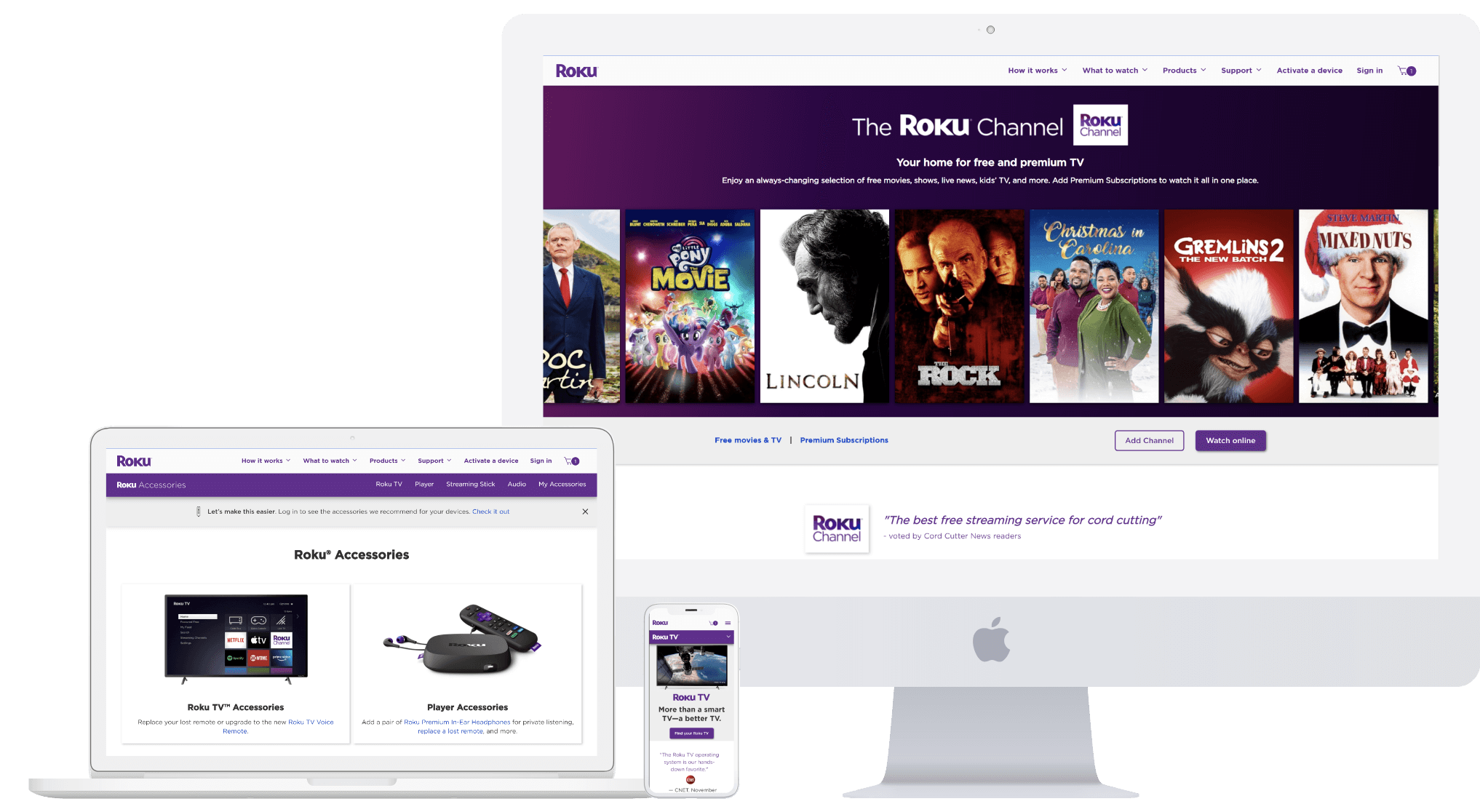
I currently lead a cross-departmental initiative at Roku, collaborating with designers and developers to establish a cohesive, Roku branded design system for all web properties. Although I am experienced in just about every stage of the interactive product design process, my passion lies in UX/UI conceptualization and high-fidelity prototyping. In the image below, I am presenting a conceptual redesign of Roku.com at the 2018 Roku hackathon.


Skills
- Design Strategy
- Responsive Desktop & Mobile UI
- Visual Design
- Branding
- Design Specification
- Adobe Creative Suite
- Web Design & Development Mentor
- HTML / CSS3 / Atom / Sublime
- Javascript / SVG / Greensock
- Canvas / WebGL / ThreeJS
- Prototyping / ProtoPie
- Object-Oriented Programming Concepts
- Information Architecture
- User & Task Flows
- Design System Development
Awards & Nominations
- 2021 MUSE Creative Award for Online/Interactive Media
- 2021 Horizon Interactive Award for Responsive Mobile Design
- 2021 Addy Award for Online/Interactive Media
- 2021 AVA Digital Award - Interactive Marketing and Branding
- 2020 Marcom Digital Media Platinum Award
- The FWA - Nominee
- Awwwards - Nominee
- CSS Design Awards - Best U.I./U.X./Innovation - public vote
Interviews
"Designing interactive experiences is just like a puzzle. You must look at it holistically."
— C.J. Diggs