Unified Navigation
I designed a highly configurable, web-based navigation that is used across the entire Roku web-based ecosystem. It is used by 10+ million users a month to complete tasks ranging from Roku device activation and watching the Roku Channel online to buying Roku products and getting customer support.
- Design Strategy
- •
- User Interface Design
- •
- Prototyping
- •
- Information Architecture
- •
- Interaction Design
- •
- Responsive UI
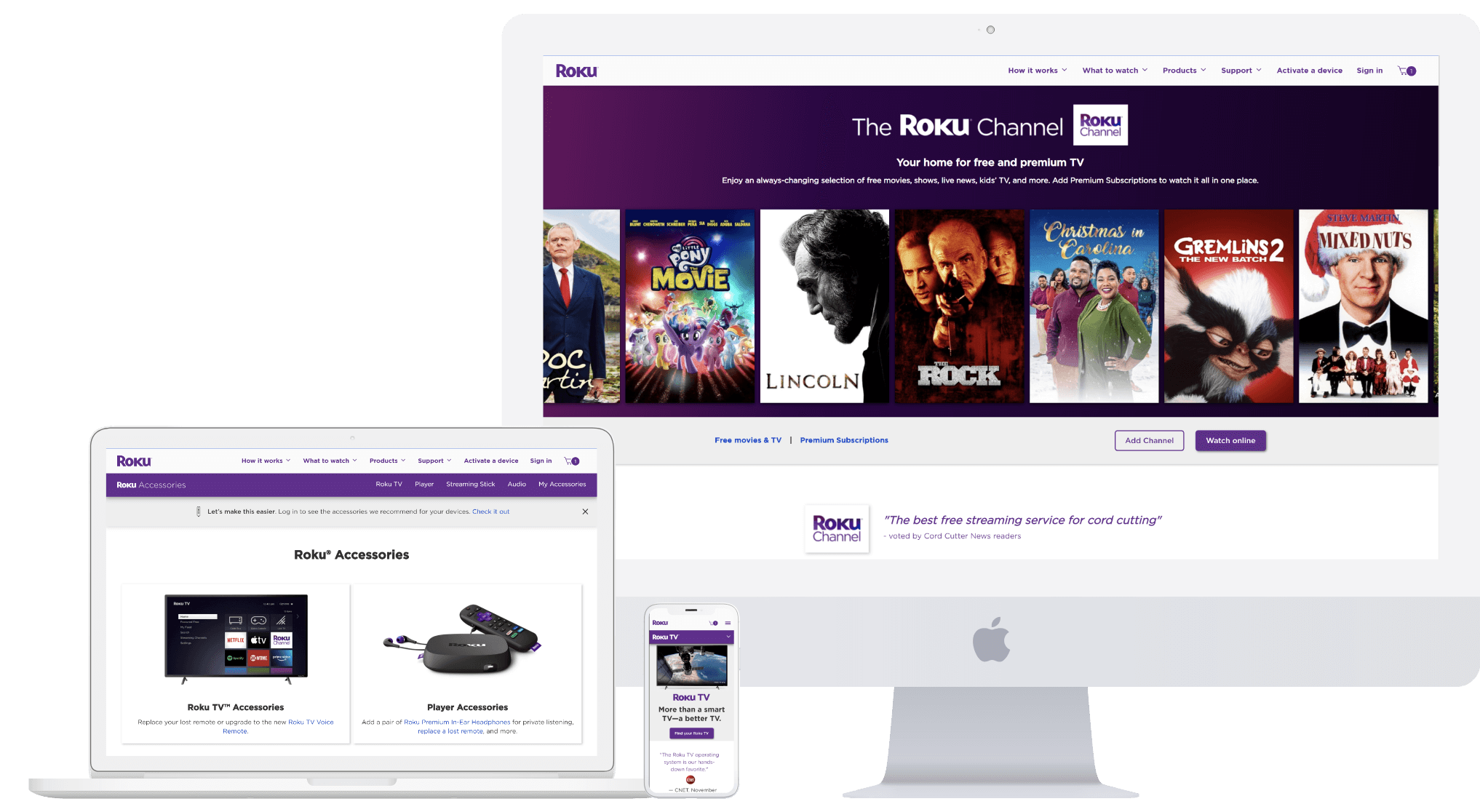
 An example of several different web-properties that use global navigation, configured specifically for each product.
An example of several different web-properties that use global navigation, configured specifically for each product.
Problem
Visual Inconsistency
Before this project launched, many web properties at Roku suffered from a high degree of visual inconsistency (e.g., margins, colors, branding). Some variants worked better on mobile devices than others. Some used the primary Roku purple, while others used arbitrary colors.
Maintenance Churn
As I started to design web-based products cross-departmentally, maintenance became a big issue. Margins that I previously corrected on web property A needed to be re-addressed on web property B, so on and so forth.
Scalability
The level of design and development churn from simply maintaining baseline navigation functions introduced a scalability problem. It needed to be addressed sooner rather than later.
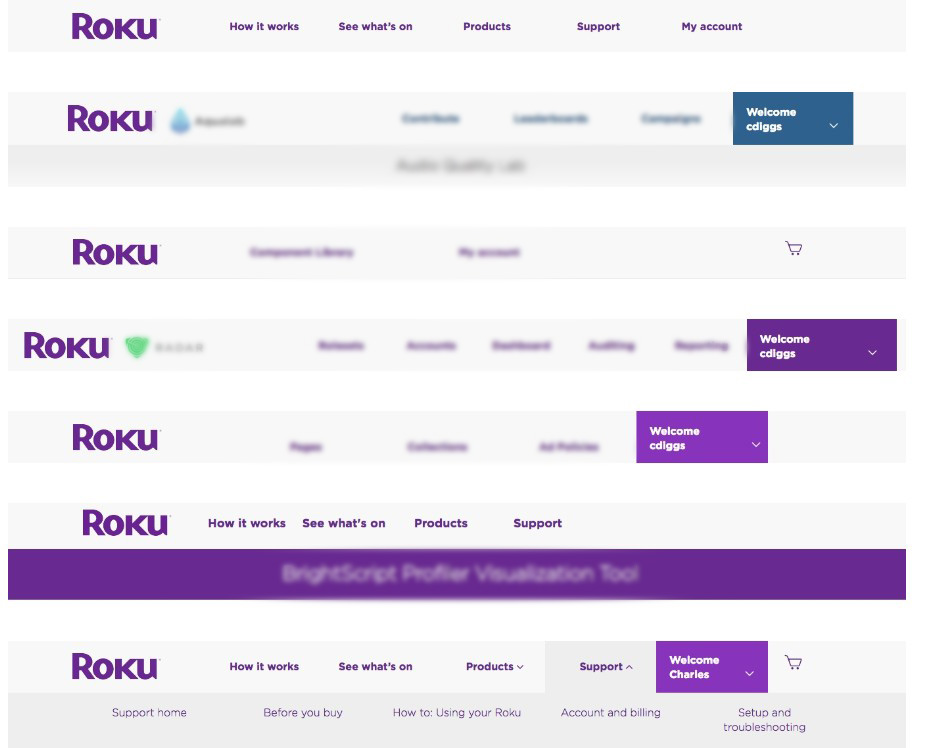
 Desktop examples of several different web properties using different variants of a global navigation component. Sensitive information has been blurred out.
Desktop examples of several different web properties using different variants of a global navigation component. Sensitive information has been blurred out.
Audience
Initially, the target users browsed Roku.com to either buy Roku products or learn more about Roku in general. For this particular project, the scope quickly ballooned to involve all Roku web-based properties, cross-departmentally. At that point, the target user was everyone (consumers, ourselves, content partners, etc.)
My Role
A Team of Two
I paired with a front-end developer to develop a strategy for addressing all the issues that were soon to become too many for even a whole team of Designers and Developers to handle. The Developer played a paramount role in discovering many issues surrounding navigation on Roku web properties cross-departmentally.
Goal
Scalable, Branded, & Unified
This project's primary goal was to produce a single, scalable navigation component that would replace all existing variants. It would also need to eliminate the need for endless support from Designer and Developers regarding maintenance. That alone would save the company hundreds of thousands, if not millions, of dollars every year.
Secondly, we needed to produce a perfectly branded Roku component which would not require ongoing development or design time to maintain or update.
Design Process
To design a solution that would satisfy a wide range of requirements (e.g., responsive user interface, configurable, pre-branded), I needed much more visibility into the global navigation usage across other websites, tools, and applications. This would help me determine which elements needed to be templatized vs. fully configurable.
Breakpoints
Based on popular viewport dimensions to Roku properties, we established a standardized set of breakpoints:
- Desktop: 1024px minimum width
- Tablet: 411 - 768px width
- Mobile: 375 - 410px width
Configurable Elements
Establishing configurable elements was pretty straightforward. Product owners were primarily concerned with the product title, flexibility to include a logo, options in terms of functionality (e.g., Search capability, shopping cart and my account access, drop-down menus, etc.
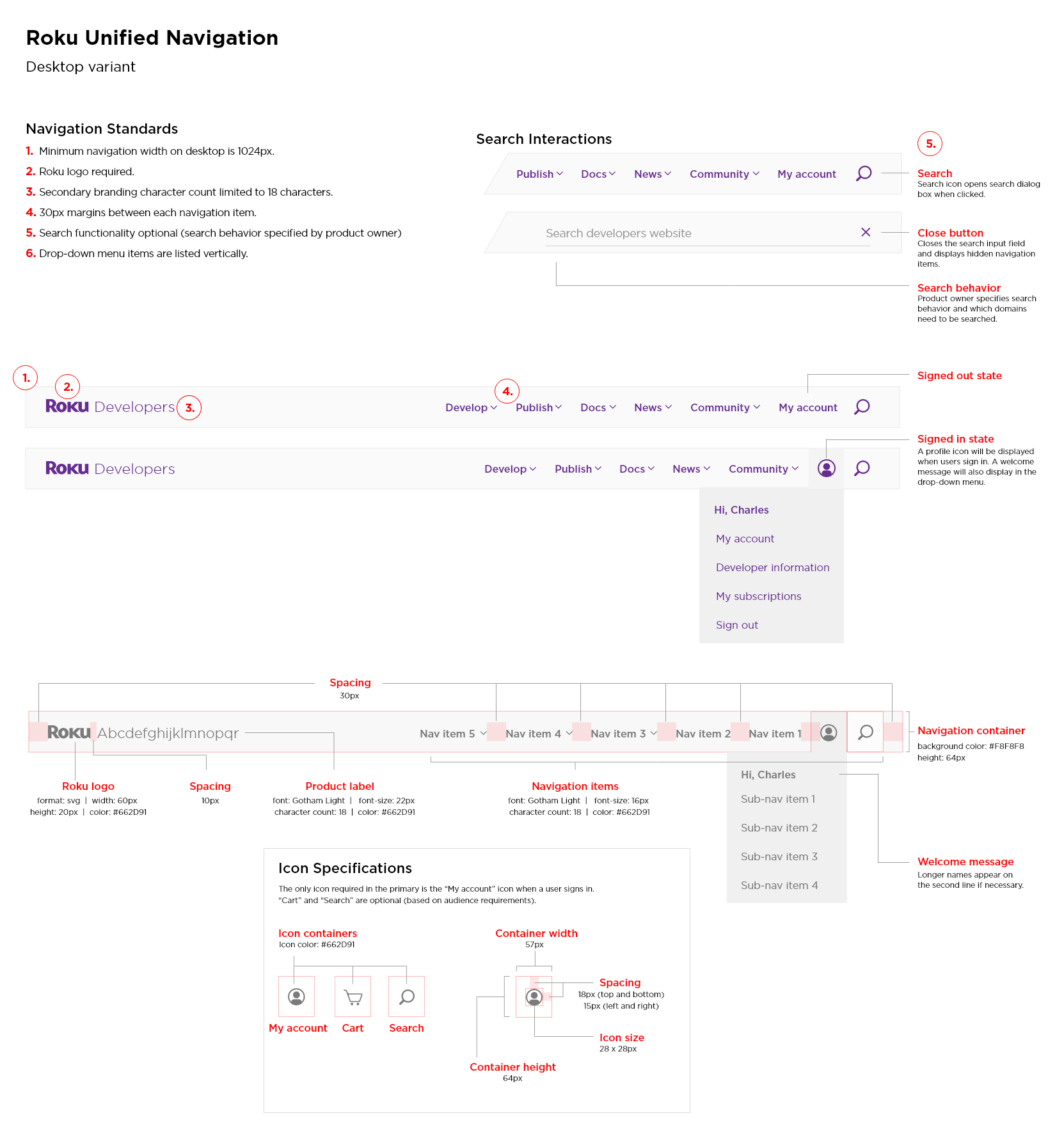
 One of my original design specifications describing desktop functionality and configurable elements (e.g., search, icon placement, drop-down menus, and close button).
One of my original design specifications describing desktop functionality and configurable elements (e.g., search, icon placement, drop-down menus, and close button).
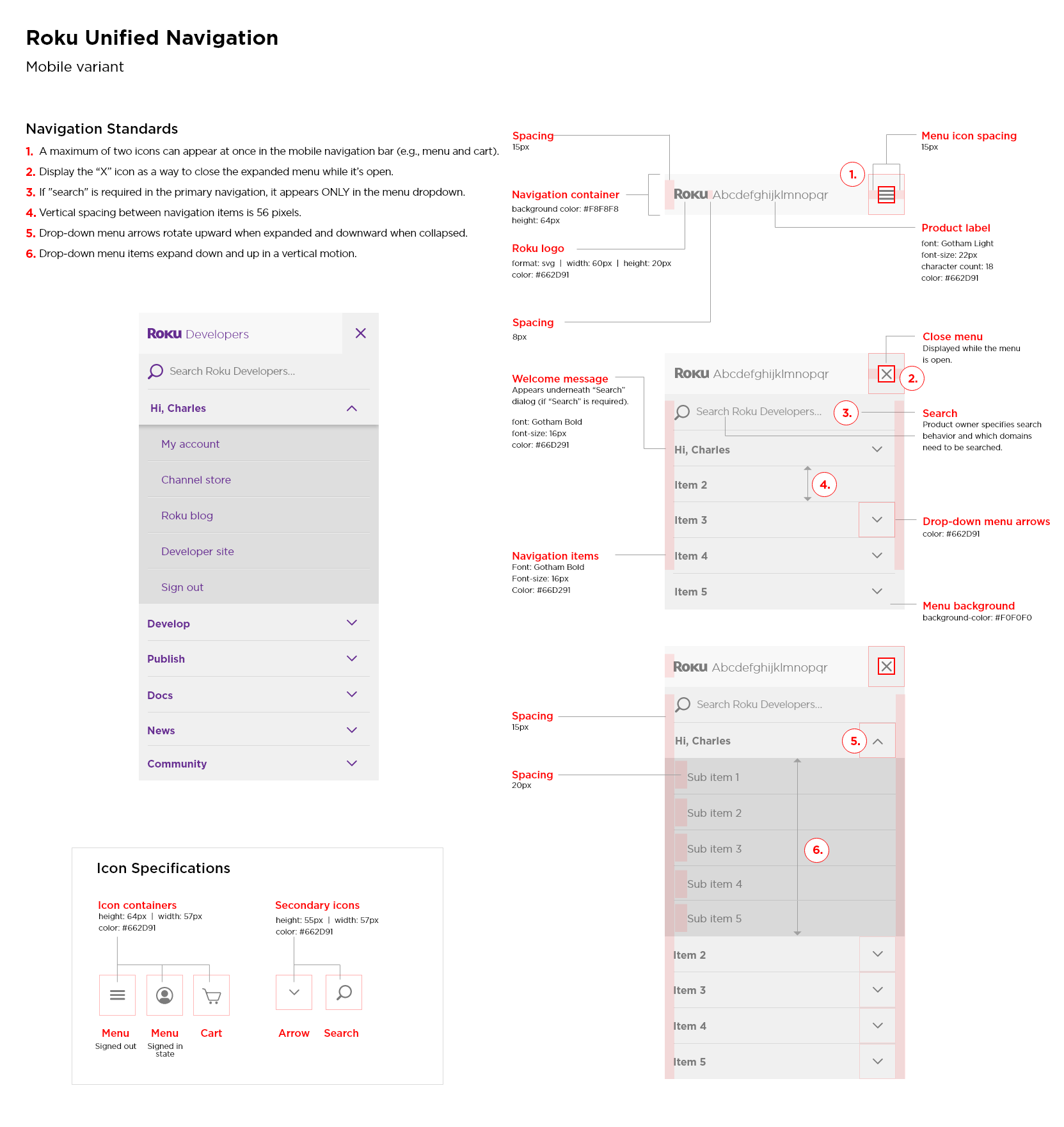
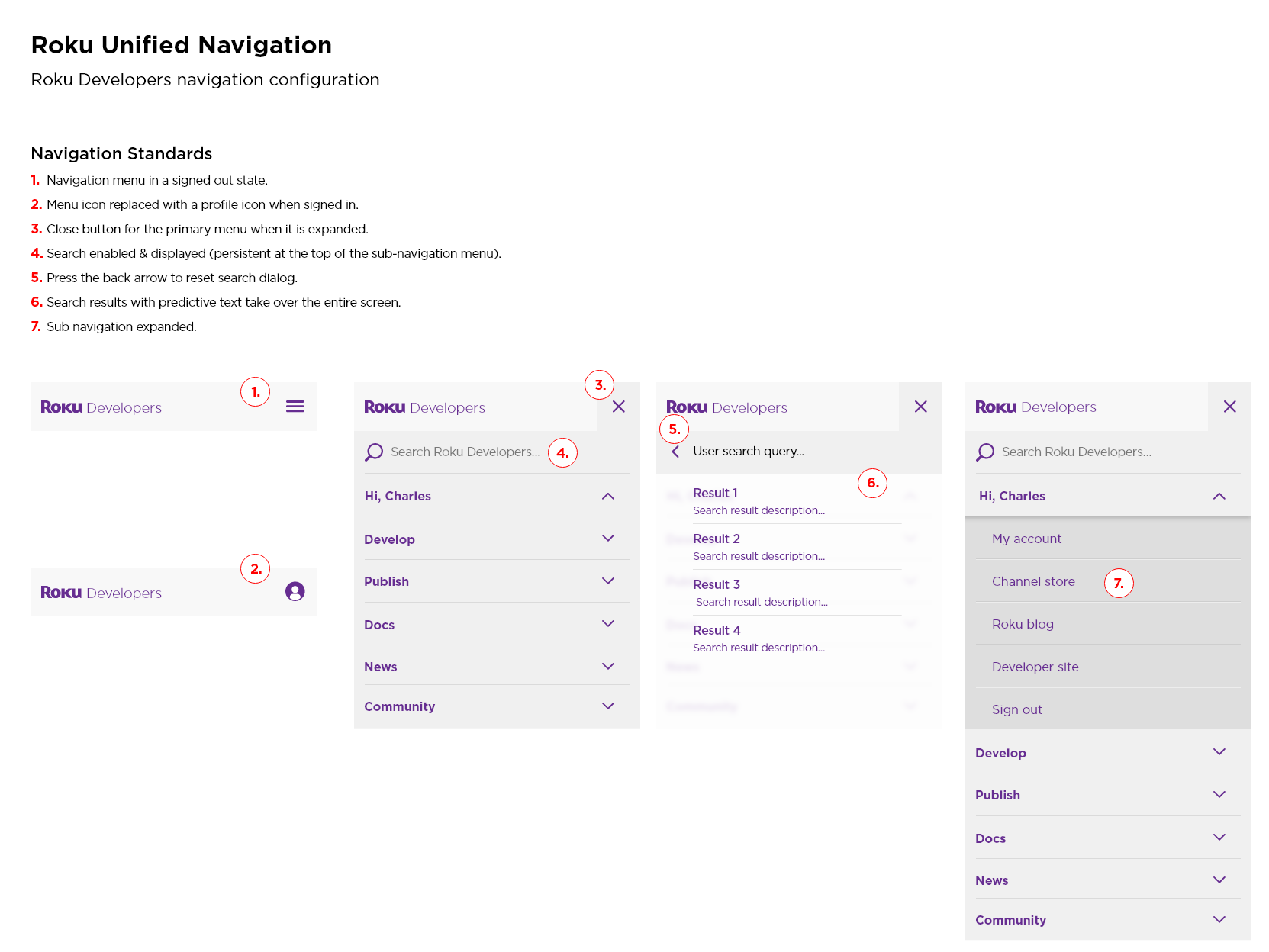
 One of my original design specifications describing mobile functionality and configurable elements (e.g., search, icon placement, drop-down menus, and close button).
One of my original design specifications describing mobile functionality and configurable elements (e.g., search, icon placement, drop-down menus, and close button).
User Interface Design
To design a solution that would satisfy a wide range of requirements (e.g., responsive user interface, configurable, pre-branded), I needed much more visibility into the global navigation usage across other websites, tools, and applications. This would help me determine which elements needed to be templatized vs. fully configurable.
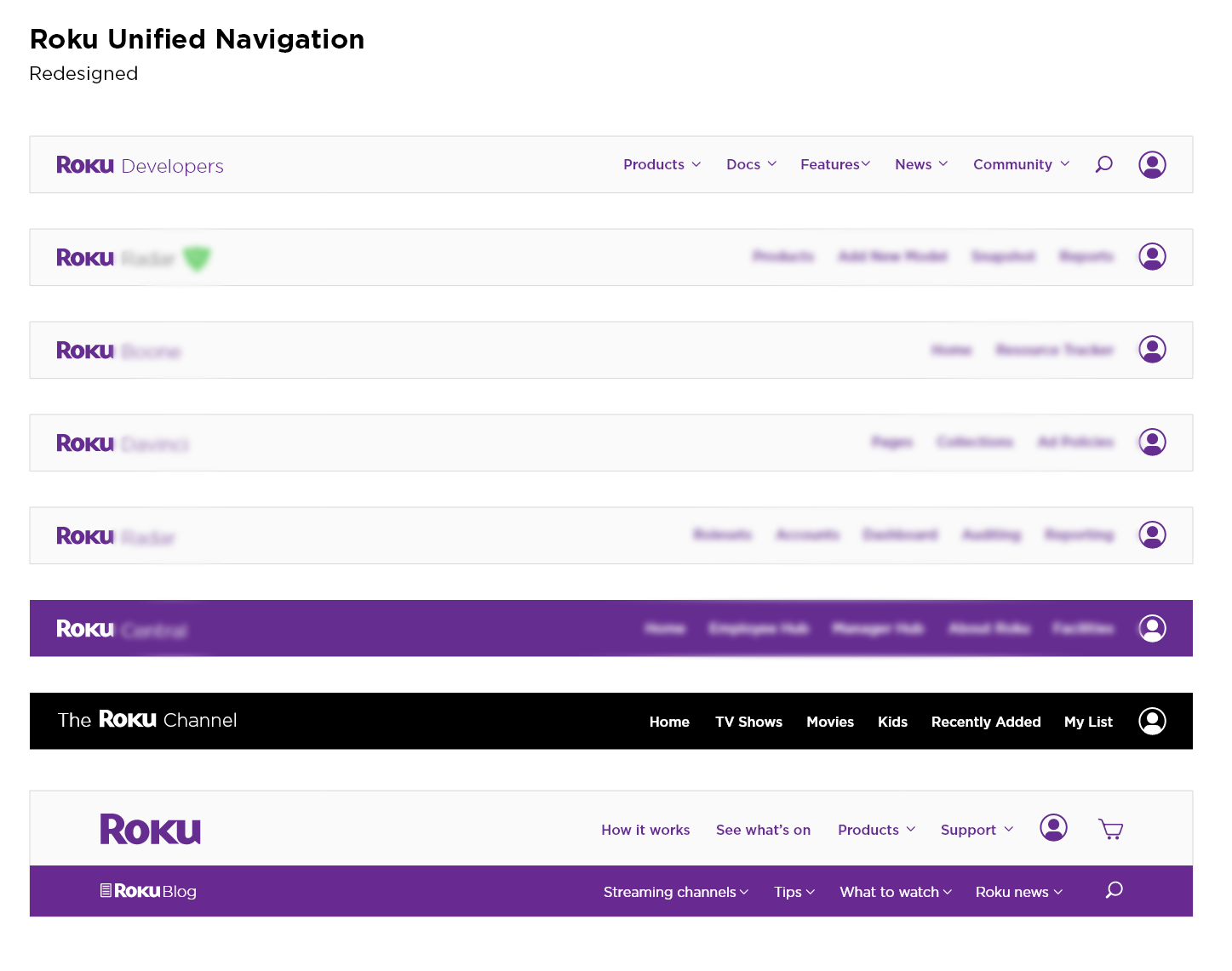
 The newly designed global navigation is shown across seven different web properties with full consistency (e.g., branding, margins, layout). Sensitive information has been blurred out.
The newly designed global navigation is shown across seven different web properties with full consistency (e.g., branding, margins, layout). Sensitive information has been blurred out.
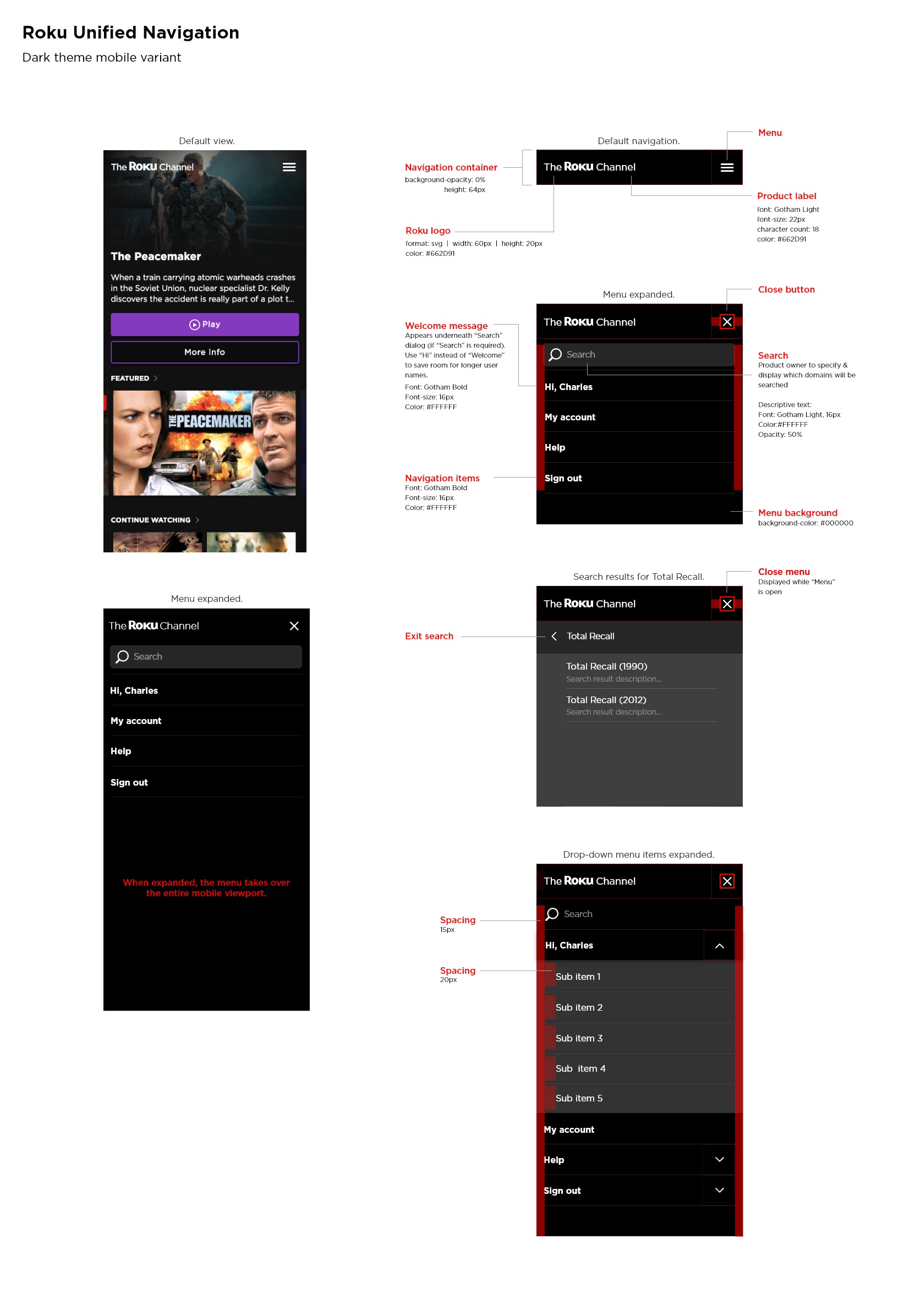
 Finalized view of the mobile navigation with call-outs describing features sets.
Finalized view of the mobile navigation with call-outs describing features sets.
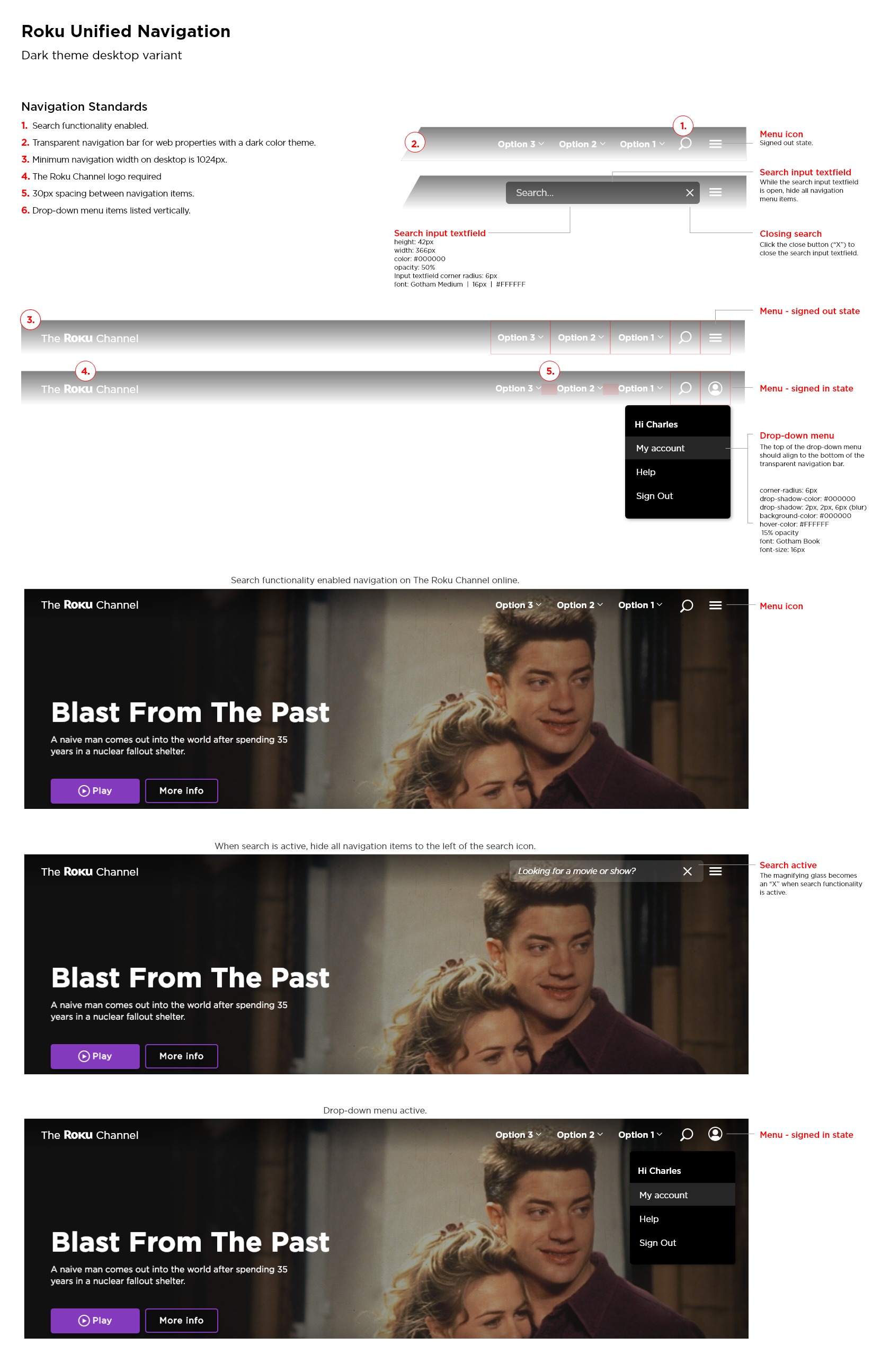
 A design specification describing the transparent themed version of the desktop navigation used on The Roku Channel online.
A design specification describing the transparent themed version of the desktop navigation used on The Roku Channel online.
 A transparent themed version of the mobile navigation used on The Roku Channel Online.
A transparent themed version of the mobile navigation used on The Roku Channel Online.
Results
Scalable, Branded, & Unified
This project's result can be seen on any web-based Roku property, including Roku.com, The Roku Channel online, Roku Jobs, Blog, and Developers sites.
Gone are the days of design and development support tickets regarding design or UX updates to the navigation component every week. The new navigation has enabled millions of people to navigate, learn, and purchase Roku related products.
Reusable & Configurable
The global navigation can now be reused in other web-properties with zero engineering time required to fine-tune margins, fonts, or spacing issues. It is fully configurable by each product owner and allows for just enough flexibility in presentation and functionality.
Brand Integrity
No matter how many configurations or instances are being used, the brand's integrity is not only intact but reinforced across the board.
Established Design System
The success of the component has initiated the creation of a new web-based design system. We are a cross-departmental team of Designers and Developers meeting bi-weekly to continue refinement of all components. Below are elements that have become standardized across all web properties:
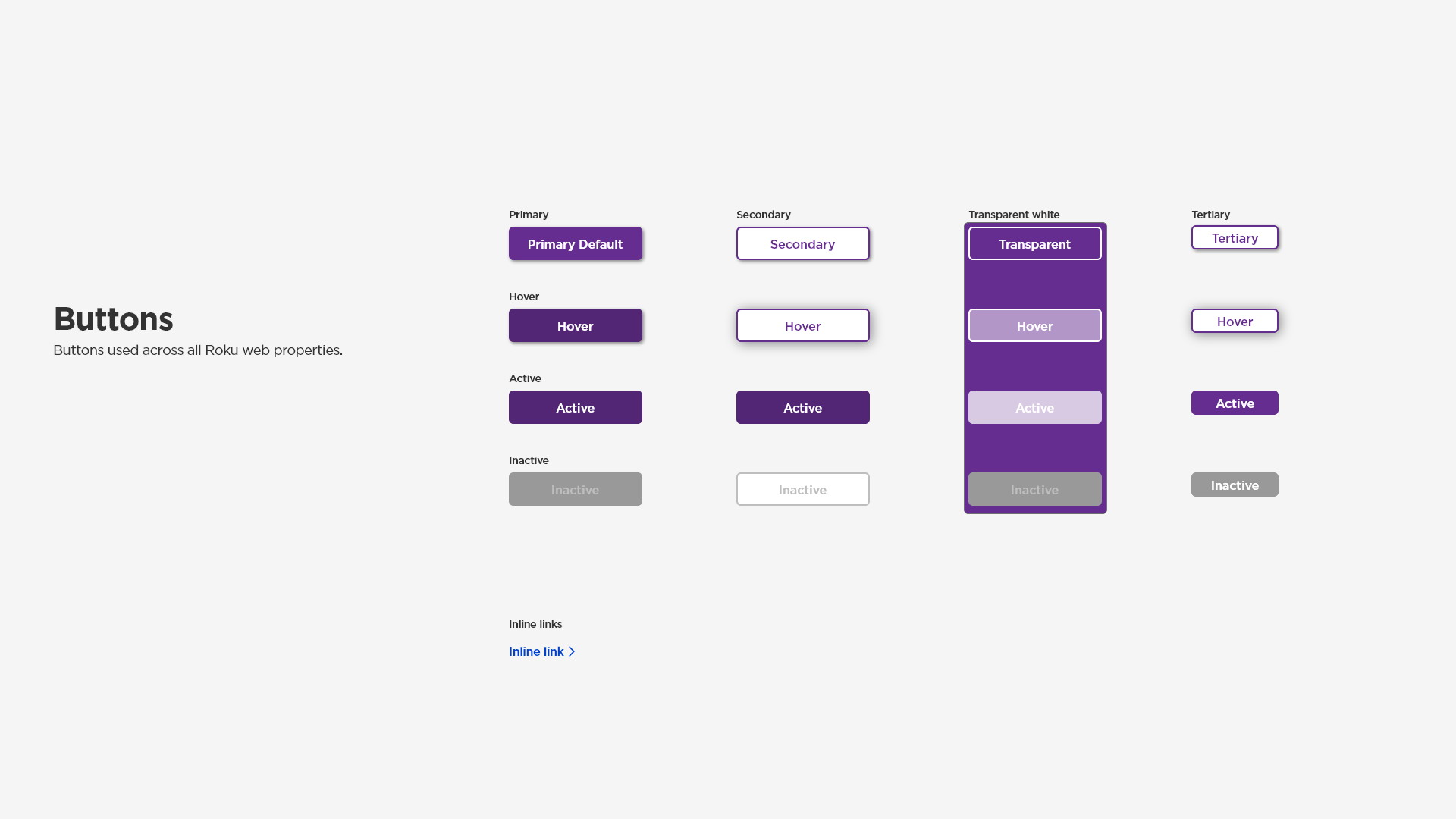
 Standardized buttons and links.
Standardized buttons and links.
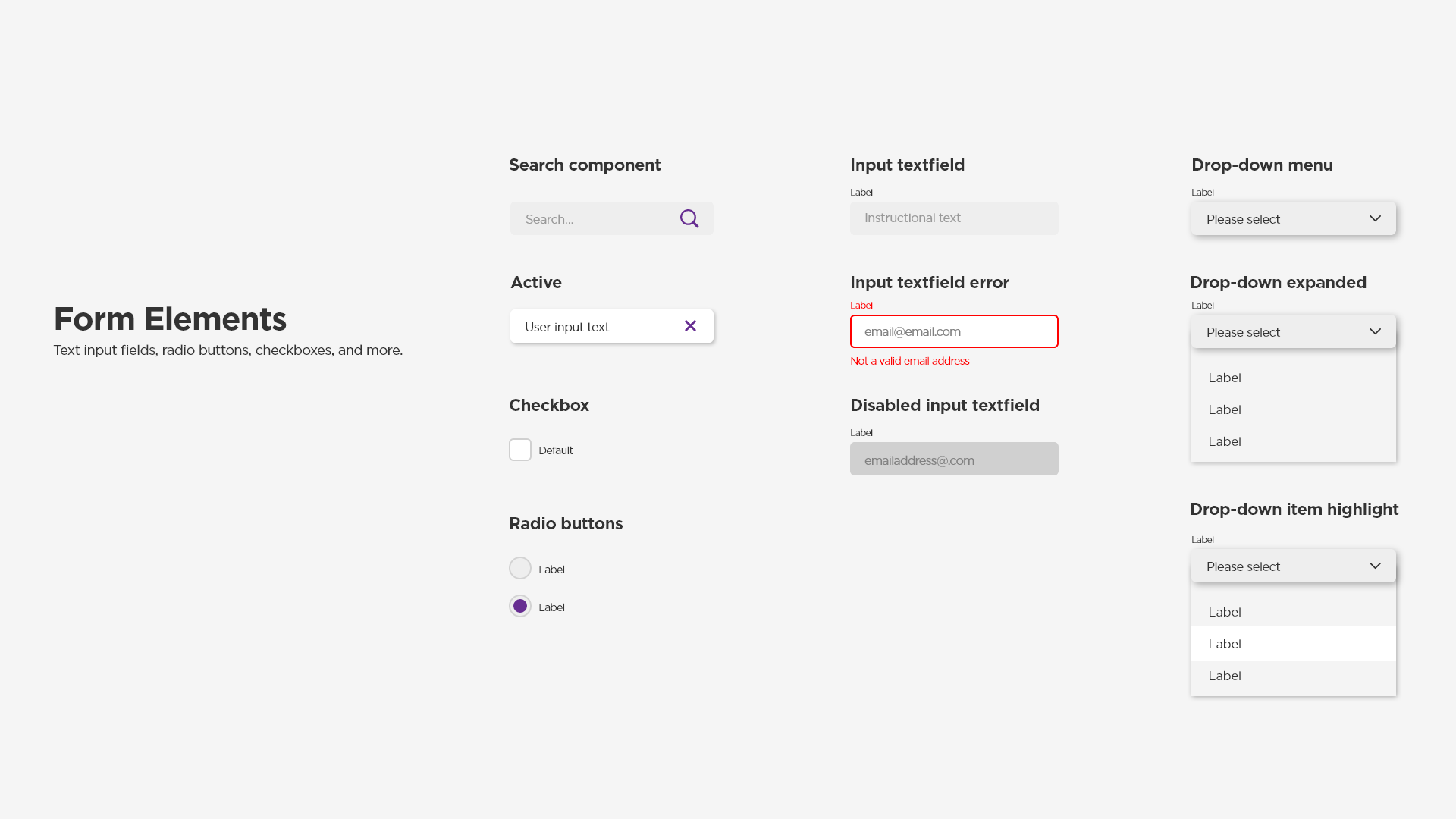
 Standardized form elements.
Standardized form elements.
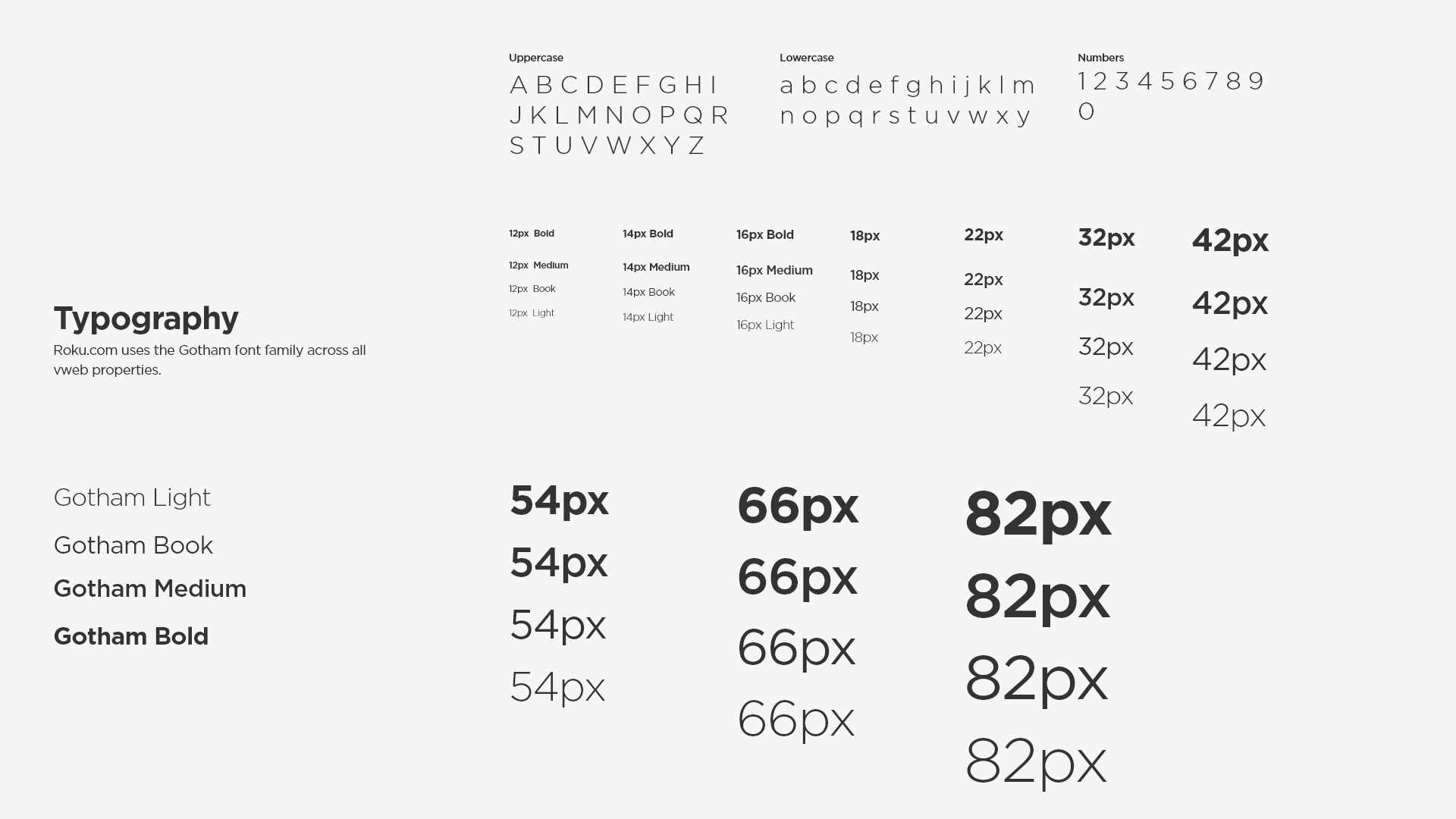
 Standardized typography.
Standardized typography.